Thrasio Blog Style guide
Thrasio // Product Designer
Overview
Working in conjunction with the senior product manager, senior copywriter, and graphic designer, I was tasked with creating a web and mobile style guide for the Thrasio blog. Unfortunately, when the .com site was rebranded, the user experience of the site was… not great. Naturally, I was limited to certain aspects (such as colors, which were not even ADA compliant).
I pushed the boundaries as much as I could. Because the blog was barely an afterthought, I had more say as a lead designer than I thought I would. As long as I was able to support my suggestions with research (aka, best practices), the team was very open to facilitating these changes.
Consistency
There are two primary reasons we created these guidelines for the blog. Number one was listed above: the UX and the blog were an afterthought to the rebranding, but the second reason was that every blog post was inconsistent. Each author had their own way of formatting, which made the blog look a mess. That’s where I came in to push some standards to keep things consistent.
Implementation
I worked with the engineering team to get these items implemented in sprint cycles. They were fantastic and were very happy to collaborate to ensure a consistent and clean experience. Funny how they cared more about consistency than most. However, after implementing the changes, we presented our new style guide and blog posts to the company. Lots of kudos was received for the whole team involved. They were able to also apply MOST of the changes to all the blog posts, which was the best part. Most blog posts did not require individual attention.
The guides
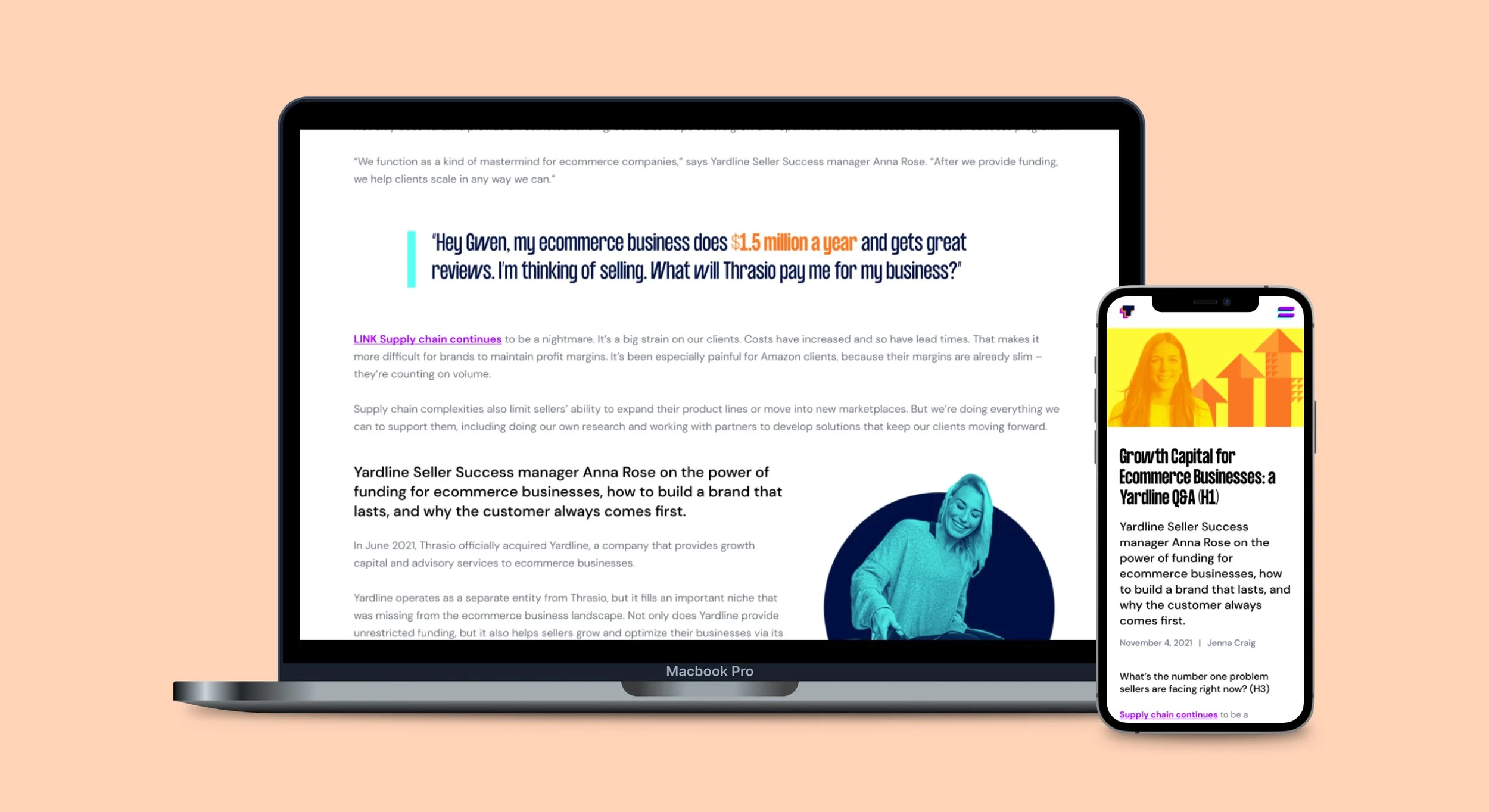
Block quotes were initially created as images; horrible for SEO. Now, there is an actual quote setting so every quote block is consistent.
Photo credit and captions were added to photos for more context.
Bullet points were “part of” the text without any styling or spacing whatsoever. They were also inconsistent with the rest of the site.
Link styles were defined and added to match the Thrasio site.
Blog post sharing was defined and added to drive engagement.
About the author was added as an enhancement to the posts.