Noteworth Messenger for Clinical Teams
Noteworth // PRODUCT DESIGNER
Overview
When people think about digital healthcare, the most common feature people think of is probably telemedicine. Noteworth did that but also much more. As a sort of complementary feature to telemedicine, I was tasked to design the messenger tool.
When we won Geisinger as a client, they were presented with a set of promised features that would be integrated into their package. Features that were not yet built, but already had preliminary mockups of what they could expect on the desktop side. This is what the preliminary design for messenger looked like before I was assigned:
The “Research”
Unfortunately, the only “user interviews” I was able to do was with the CEO, who did all the communication with Geisinger.
Ideally, I would’ve been able to ask questions, but was only given feedback from the CEO telling me what “they” wanted.
Some non-negotiable items were:
Ability to chat internally with care teams about a given patient
Ability to chat with patients directly
Both a global and patient-facing inbox with the ability to favorite specific threads or patients
Send attachment feature for both clinicians and patients
Competitive analysis
After my initial conversations, I did some initial research on what other messaging platforms are out there, both direct and indirect competitors that utilize messaging, as well as inbox platforms, including Mail, Gmail, Outlook, etc…
It was easy to find indirect competitors: Facebook Messenger, WhatsApp, Slack, Hangouts, etc… but it was really difficult to find any clinician-focused messaging examples at the time.
There were obvious common themes throughout the experiences, so I tried to utilize what I thought worked.
Design exploration
Because of a looming deadline, I, unfortunately, did not have the time to do lo-fi wireframes. But we had a well-developed design system already in place which made it easy to utilize as much as possible to create a few iterations of the clinician messaging experience.
The first versions were a little bit quick and dirty, but that’s because of unclear direction and pain points. I had to design around ambiguous instruction. Not only did I design one or two iterations based on the initial mockup, but I also designed a few experiences separating the patient and care team conversations.
Curveball
I was told after the first internal presentation that none of these were right.
I was told that we needed to separate the conversations that happen with a patient and internal care teams, but they could NOT be separated experiences or pages. They had to somehow show both so they can cross reference messages.
Confused? I was too. But eventually, we finally got it right.
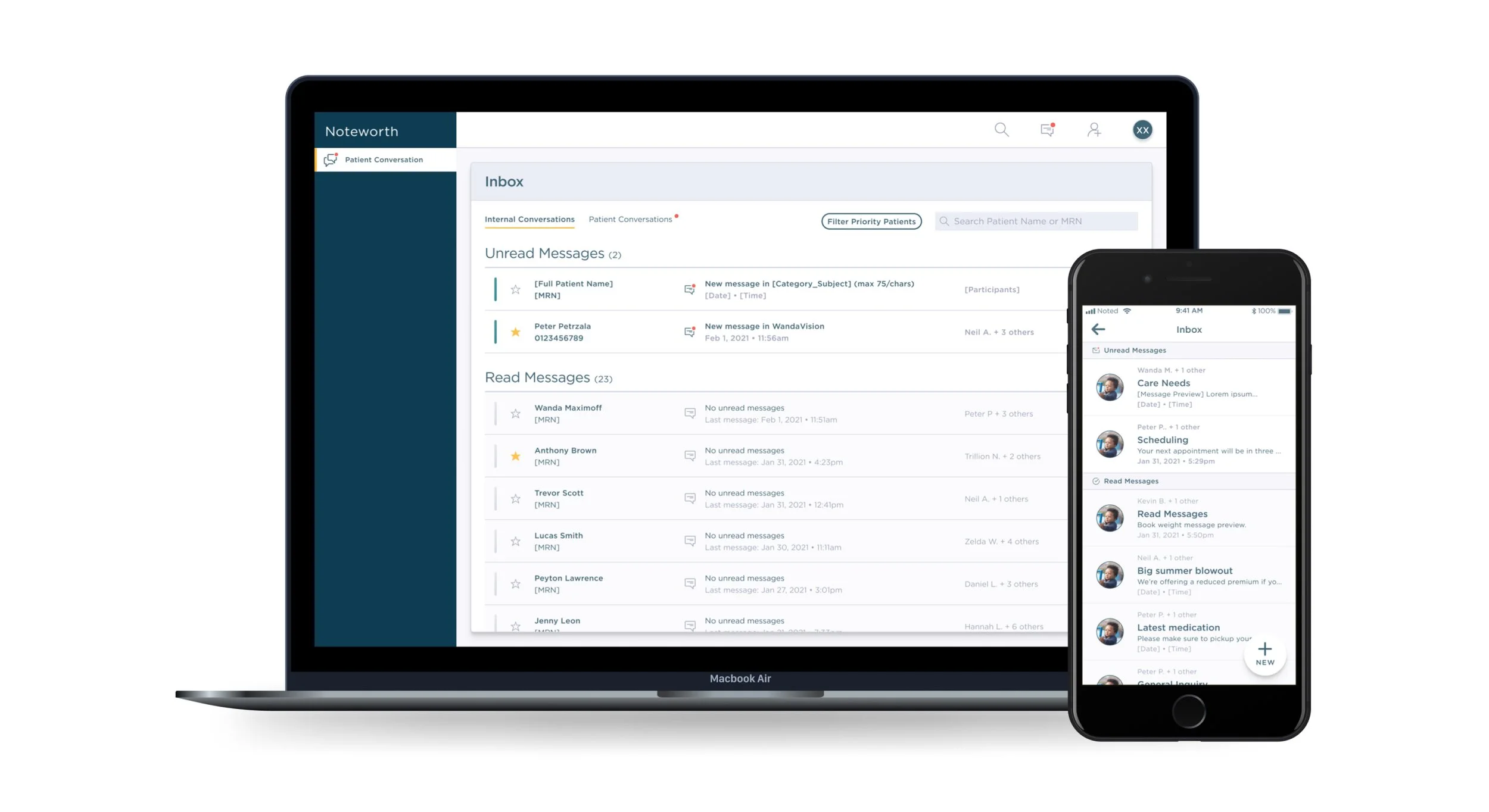
For our first real presentation with Geisinger, we provided a desktop and mobile prototype with primary tasks to complete, as well as a PDF of some of the available features in messaging.
Clinician's primary task: send a new conversation to Peter about his joint pain
Patient’s primary task: send your clinician a new message
QA + Internal Testing
After the initial build, Noteworth employees got to test the messenger! We got some really great feedback on how to further improve both the design and overall experience.
Here are some of the notes we got:
Can’t click on global inbox line items
Photo sent from iPhone is distorted and cropped
Spacing is very off
Hover states aren’t working
How do I save an edited subject?
The organization of conversations isn’t clear
Message preview doesn’t update
The patient inbox list is hard to scan
Before
After
Challenges
There are several challenges that people don't realize when it comes to designing an entire messaging feature.
Messaging is a huge undertaking, especially when there's multiple platforms involved (desktop v. mobile).
In addition to standard messaging, the patient needs to be able to see who is on their care team, send attachments, while the clinician needs to be able to send the patient education materials, photos, forms etc.
The clinician needs to be able to communicate both internally and with patients. Keeping both windows in view was non-negotiable (see below).
There needs to be a global inbox (left) that shows message threads from every patient, not just individually.
Messaging
Below, you can see the messaging screens (patient left, clinician right). Designing for a clinician experience definitely proved to be a challenge, as the side-by-side chats were nonnegotiable, but in the end, Geisinger found this to be extremely beneficial. They can reference certain areas of patient conversation and not lose their place when messaging with internal teams.